 Admin
Admin



Mesaj Sayısı : 4079
Yaş : 101
Nerden : Dunyadan
İş/Hobiler : Antialem
Ruh HaliM :
TaKıMım :
Cinsiyet :
 Points : 165583
Points : 165583
Kayıt tarihi : 09/09/08
Kişi sayfası
Aktiflik :


 (100/100)
(100/100)
Başarı Puanı :


 (100/100)
(100/100)
Güçlülük:


 (100/100)
(100/100)
 Top list
Top list
Paz 2 Kas. - 7:44
Öncelikle Görünüm >>

*********************************************************************
Konunun tamamını görüntüleyebilmek için mesaj yazmanız gerekiyor
Yapılışı
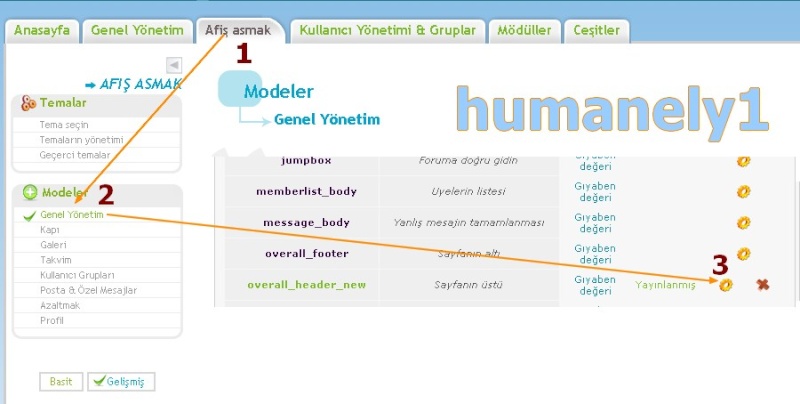
1- Afiş Asmak >> Modeler >> Kapı
mod_recent_topics templateini değiştir diyorsunuz..

--------------------------------------------------------------
2- Kod kısmına vermiş olduğum kodu ekliyorsunuz önceki kodun tamamını silin
önceki kodun tamamını silin 
<blockquote>

-----------------------------------------------------------------------------------------
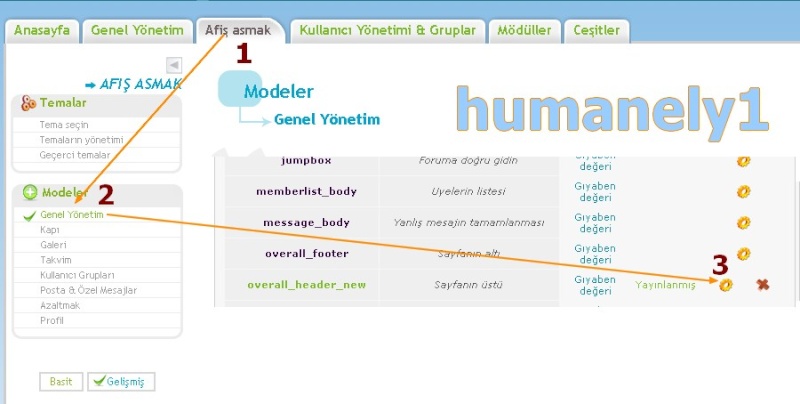
3 - Templateleirn olduğu sayfaya geri dönüp resimdeki gibi yayınlıyorsunuz.

--------------------------------------------------------------------------------------------
4- Afiş Asmak >> Modeler >> Genel Yönetim
overall_header_new templateini değiştir diyin.

--------------------------------------------------------------------------------------------
5- Resimdeki gibi değişikliği yapın

--------------------------------------------------------------------------------------------
6- 3. Adımdaki gibi templatelerin olduğu sayfaya dönüp değişikliğin yayınlanmasını sağlıyorsunuz
---------------------------------------------------------------------
7- Modüller >> Forumun widgetleri kısmına geliyorsunuz

Resimdeki şekilde yapıyorsunuz
---------------------------------------------------------------------------
8-
Forumun widgetlerinden Yeni konular widgetini sürükleyip forumun sol
kısmına ekliyorsunuz ve göndere tıklıyorsunuz. Son hali resimde olduğu
gibi olmalıdır:)

------------------------------------------------------------------
9- Yeni Konuları ekledikten sonra aşağıdaki resimde olduğu gibi Değiştir simgesine tıklıyorsunuz

-----------------------------------------------------------------------------------------
10- Modülü aşağıda resimde gördüğünüz şekilde ayarlarını değiştiriyorsunuz

Bu
konu araştırmalarım sonucu yabancı bir forumdan bulduğum bir çalışmadır
ama Türkçeleştirilmesi ve anlatımı tamamen bana aittir Alıntı olması sebebi ile de kendi forumumla birlikte aynı anda destek forumuna da eklenmiştir
Alıntı olması sebebi ile de kendi forumumla birlikte aynı anda destek forumuna da eklenmiştir 
Güle güle kullanın Bir tşk ü çok görmeyin
Bir tşk ü çok görmeyin 
Bir
şey daha söyliyim ki o da bu değişikliği yaptıktan sonra Modüller
>> forumun widgetleri kısmından yeni konuların olduğu sol tarafa
eklediğiniz bütün widgetler forumun üstünde ve ortalanmış bir halde
görünürler
Örneğin giriş kısmı, en iyi yollayıcılar vb gibi sizde modüller >> forumun widgetleri kısmından deneyebilirsiniz
ALTA ALMAK İÇİN
<blockquote>ßerçiyan demiş ki:Öncelikle eğer daha evvelden üste aldıysanız yapmanız gereken ufak iki işlem kalıyor
Birincisi
Önce afiş asmak >> modeler >> genel yönetim
overall_header_new templatenin sağındaki kırmızı çarpı ( ) simgesine tıklıyorsunuz.. ve yeni açılan sayfada evet diyerek template değişimini geri alıyorsunuz
) simgesine tıklıyorsunuz.. ve yeni açılan sayfada evet diyerek template değişimini geri alıyorsunuz 
Daha sonra sonda bulunan altta verdiğim kod kısmını siliyorsunuz templateden
Kod:
Kodu sildikten sonra onaylayıp yayınlıyorsunuz
Yani overall_header_new için son durum
Kod:
Bu şekilde olmalıdır
2. Olarak
Afiş asmak >> modeler >> genel yönetim
index_box templateni değiştir diyorsunuz..
Kod:
bu kodu en alta ekliyorsunuz
Bu sayede son konular forumun bitiminde istatistiklerden önce çıkıyor ve sadece anasayfada görünüyor
</blockquote>
işte bu şekilde alabilirsinİZ

*********************************************************************
Konunun tamamını görüntüleyebilmek için mesaj yazmanız gerekiyor
Yapılışı
1- Afiş Asmak >> Modeler >> Kapı
mod_recent_topics templateini değiştir diyorsunuz..

--------------------------------------------------------------
2- Kod kısmına vermiş olduğum kodu ekliyorsunuz
<blockquote>
- Kod:
<!-- BEGIN classical_row --><table style="border:#CCCCCF 1px solid;" width="100%">
<tr>
<th height="25" colspan="3"><span class="genmed" width="100%"><b><center>
[color=red]Hayata İsyan Son Konular [/color]
</center></b></span></th>
</tr>
<tr>
<td class="catHead" align="center">Konu</td>
<td class="catHead" align="center"><span class="genmed">Yazan</span></td>
<td class="catHead" align="center"><span class="genmed">GöndermeTarihi</span></td>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1" align="left" width="50%"><span class="gensmall">
<div align="left">[<img
src="http://www.imageaddicts.net/images/y4pofm4462lobmta9sj.png"
width="16" height="16" alt="star">] <a
href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a></div></td>
<td
class="row1" align="center" width="25%"> <div
align="center"><span class="gensmall"><a
href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a></span>
</div></td><td class="row1" align="left" width="25%">
<div align="center"><span
class="gensmall">{classical_row.recent_topic_row.S_POSTTIME}<br
/>
</span></div></td>
</tr><!-- END recent_topic_row -->
</table><!-- END classical_row -->

-----------------------------------------------------------------------------------------
3 - Templateleirn olduğu sayfaya geri dönüp resimdeki gibi yayınlıyorsunuz.

--------------------------------------------------------------------------------------------
4- Afiş Asmak >> Modeler >> Genel Yönetim
overall_header_new templateini değiştir diyin.

--------------------------------------------------------------------------------------------
5- Resimdeki gibi değişikliği yapın

--------------------------------------------------------------------------------------------
6- 3. Adımdaki gibi templatelerin olduğu sayfaya dönüp değişikliğin yayınlanmasını sağlıyorsunuz
---------------------------------------------------------------------
7- Modüller >> Forumun widgetleri kısmına geliyorsunuz

Resimdeki şekilde yapıyorsunuz
---------------------------------------------------------------------------
8-
Forumun widgetlerinden Yeni konular widgetini sürükleyip forumun sol
kısmına ekliyorsunuz ve göndere tıklıyorsunuz. Son hali resimde olduğu
gibi olmalıdır:)

------------------------------------------------------------------
9- Yeni Konuları ekledikten sonra aşağıdaki resimde olduğu gibi Değiştir simgesine tıklıyorsunuz

-----------------------------------------------------------------------------------------
10- Modülü aşağıda resimde gördüğünüz şekilde ayarlarını değiştiriyorsunuz

Bu
konu araştırmalarım sonucu yabancı bir forumdan bulduğum bir çalışmadır
ama Türkçeleştirilmesi ve anlatımı tamamen bana aittir
Güle güle kullanın
Bir
şey daha söyliyim ki o da bu değişikliği yaptıktan sonra Modüller
>> forumun widgetleri kısmından yeni konuların olduğu sol tarafa
eklediğiniz bütün widgetler forumun üstünde ve ortalanmış bir halde
görünürler
Örneğin giriş kısmı, en iyi yollayıcılar vb gibi sizde modüller >> forumun widgetleri kısmından deneyebilirsiniz
ALTA ALMAK İÇİN
<blockquote>ßerçiyan demiş ki:Öncelikle eğer daha evvelden üste aldıysanız yapmanız gereken ufak iki işlem kalıyor
Birincisi
Önce afiş asmak >> modeler >> genel yönetim
overall_header_new templatenin sağındaki kırmızı çarpı (
Daha sonra sonda bulunan altta verdiğim kod kısmını siliyorsunuz templateden
Kod:
- Kod:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
Kodu sildikten sonra onaylayıp yayınlıyorsunuz
Yani overall_header_new için son durum
Kod:
- Kod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript"><!--
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
//-->
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
<script type="text/javascript"><!--
report = window.open('{switch_report_popup.U_REPORT_POPUP}',
'_phpbbreport',
'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
//-->
</script>
<!-- END switch_report_popup -->
{GREETING_POPUP}
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN hitskin_preview -->
<style type="text/css">
#hitskin_preview {
margin: 0; padding: 0;
position: fixed;
top: 0; left: 0;
width: 100%;
height: 65px;
background: url('http://2img.net/i/fa/hitskin/hitskin_bar.png') repeat-x left -15px;
color: #fff;
}
* html #hitskin_preview { /* Fix for IE6 since it doesn't implement fixed positionning */
position: absolute;
top:expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ? documentElement.scrollTop :
document.body.scrollTop);
z-index: 2;
background: transparent url('http://2img.net/i/fa/hitskin/hitskin_bar-ie6.gif') repeat-x left -15px;
}
* html { /* Gunlaug's Speed fix for the above positionning fix. Sorry for the fix for the fix */
background: #fff url(foo) fixed;
}
#hitskin_preview h1 {
float: left;
margin: 3px 0 0 0;
padding: 0 0 0 10px;
font: italic normal 25px Arial,sans serif;
color: #fff;
}
#hitskin_preview h1 img {
vertical-align: middle;
}
#hitskin_preview em {
color: #7CBA2C;
font-weight: bold;
}
#hitskin_preview a {
color: #fff;
}
#hitskin_preview a:hover {
text-decoration: underline;
}
#hitskin_preview .content {
text-align: right;
}
#hitskin_preview .content p {
margin: 4px 1em 0px 1em;
font-size: 13px;
line-height: 1.8em;
color: #fff;
font-weight: bold;
}
#hitskin_preview .content p span {
font-weight: normal;
font-size: 0.8em;
}
body {
margin-top: 40px !important;
}
{hitskin_preview.HITSKIN_RTL_CSS}
</style>
<!-- END hitskin_preview -->
</head>
<body
background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}"
text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png"
alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}"
id="i_logo" border="0" alt="{L_INDEX}" vspace="1"
/></a></td>
<td align="center"
width="100%" valign="middle"><div
class="maintitle">{MAIN_SITENAME}</div><br /><span
class="gen">{SITE_DESCRIPTION}<br /> </span></td>
<!-- END switch_logo_left -->
<!-- BEGIN switch_logo_center -->
<td align="center" width="100%" valign="middle">
<a href="{U_INDEX}"><img src="{LOGO}"
id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a><br
/>
<div class="maintitle">{MAIN_SITENAME}</div><br />
<span class="gen">{SITE_DESCRIPTION}</span>
</td>
<!-- END switch_logo_center -->
<!-- BEGIN switch_logo_right -->
<td align="center" width="100%"
valign="middle"><div
class="maintitle">{MAIN_SITENAME}</div><br /><span
class="gen">{SITE_DESCRIPTION}<br /> </span></td>
<td><a href="{U_INDEX}"><img src="{LOGO}"
id="i_logo" border="0" alt="{L_INDEX}" vspace="1"
/></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}">
{GENERATED_NAV_BAR}
</td>
</tr>
</table>
<div style="clear: both;"></div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col"><tbody>
<tr>
<td valign="top" width="100%">
Bu şekilde olmalıdır
2. Olarak
Afiş asmak >> modeler >> genel yönetim
index_box templateni değiştir diyorsunuz..
Kod:
- Kod:
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr>
bu kodu en alta ekliyorsunuz
Bu sayede son konular forumun bitiminde istatistiklerden önce çıkıyor ve sadece anasayfada görünüyor
</blockquote>
işte bu şekilde alabilirsinİZ
 Admin
Admin



Mesaj Sayısı : 4079
Yaş : 101
Nerden : Dunyadan
İş/Hobiler : Antialem
Ruh HaliM :
TaKıMım :
Cinsiyet :
 Points : 165583
Points : 165583
Kayıt tarihi : 09/09/08
Kişi sayfası
Aktiflik :


 (100/100)
(100/100)
Başarı Puanı :


 (100/100)
(100/100)
Güçlülük:


 (100/100)
(100/100)
 Geri: Top list
Geri: Top list
Paz 2 Kas. - 7:45
Bu konu Alıntıdır...
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz

